# Integrate JSFiddle as API Live Demo
This article will show you how to integrate JSFiddle into the API Portal as a live demo.
You need to create an API before integrating JSFiddle to the API Portal, please follow "Add API as Providers” to create an API.
# Where to integrate JSFiddle?
- You can integrate JSFiddle by editing an API. Please refer to Edit API as Providers for how to edit an API.
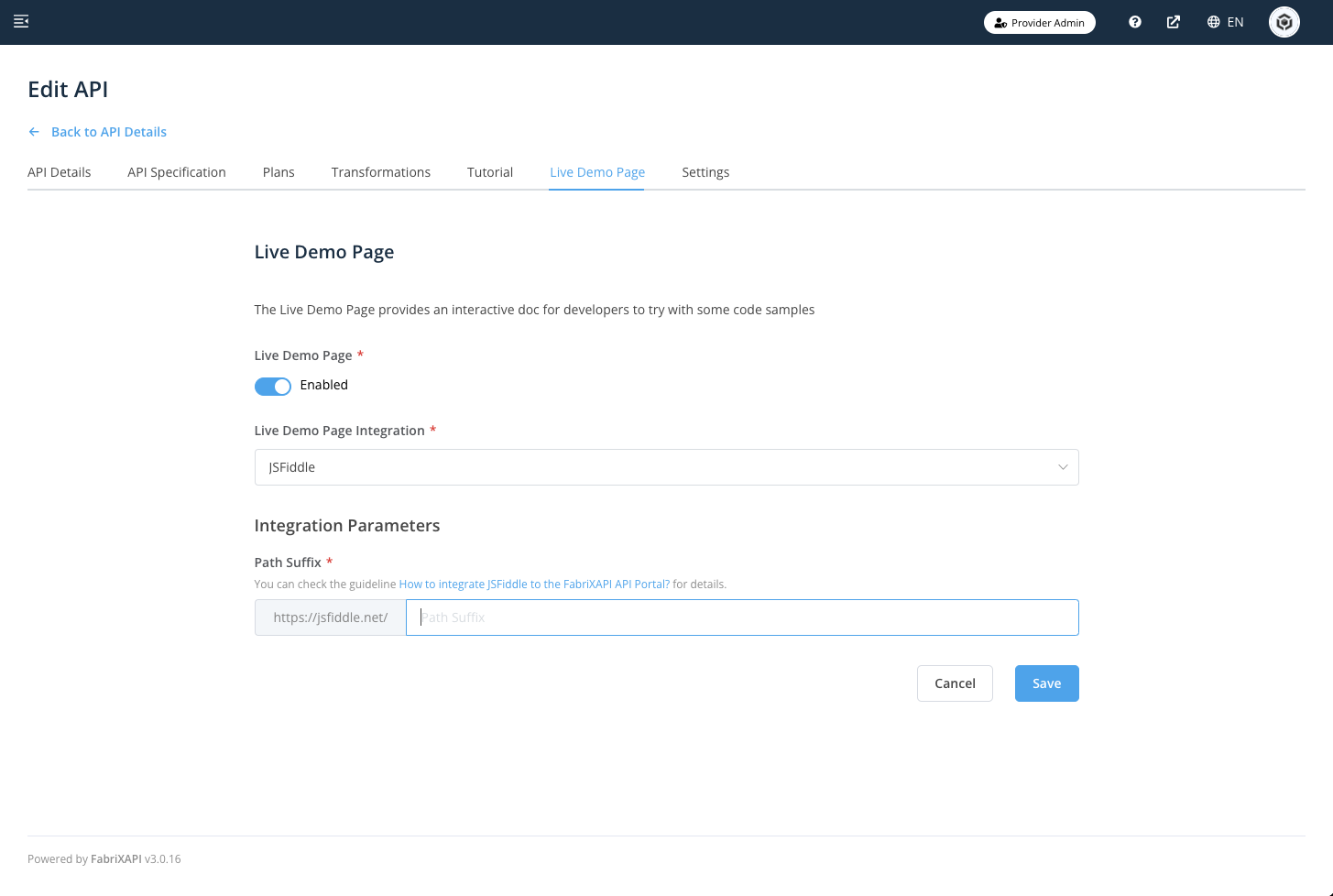
- Enable Live Demo Page and select JSFiddle as the integration method.

Go to http://jsfiddle.net (opens new window) and edit your codes in the code playground.
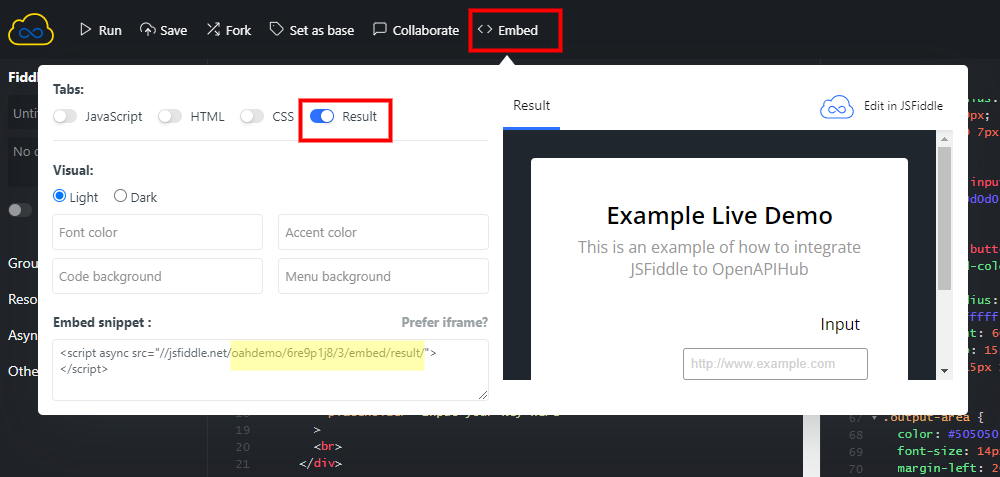
After completing the code, click Embed on the navigation bar. Then enable the Result and copy part of the Embed snippet into place as the Path Suffix on Provider Admin Portal.

Example
Whole Embed Snippet on JSFiddle
<script async src="//jsfiddle.net/oahdemo/6re9p1j8/3/embed/result/"></script>
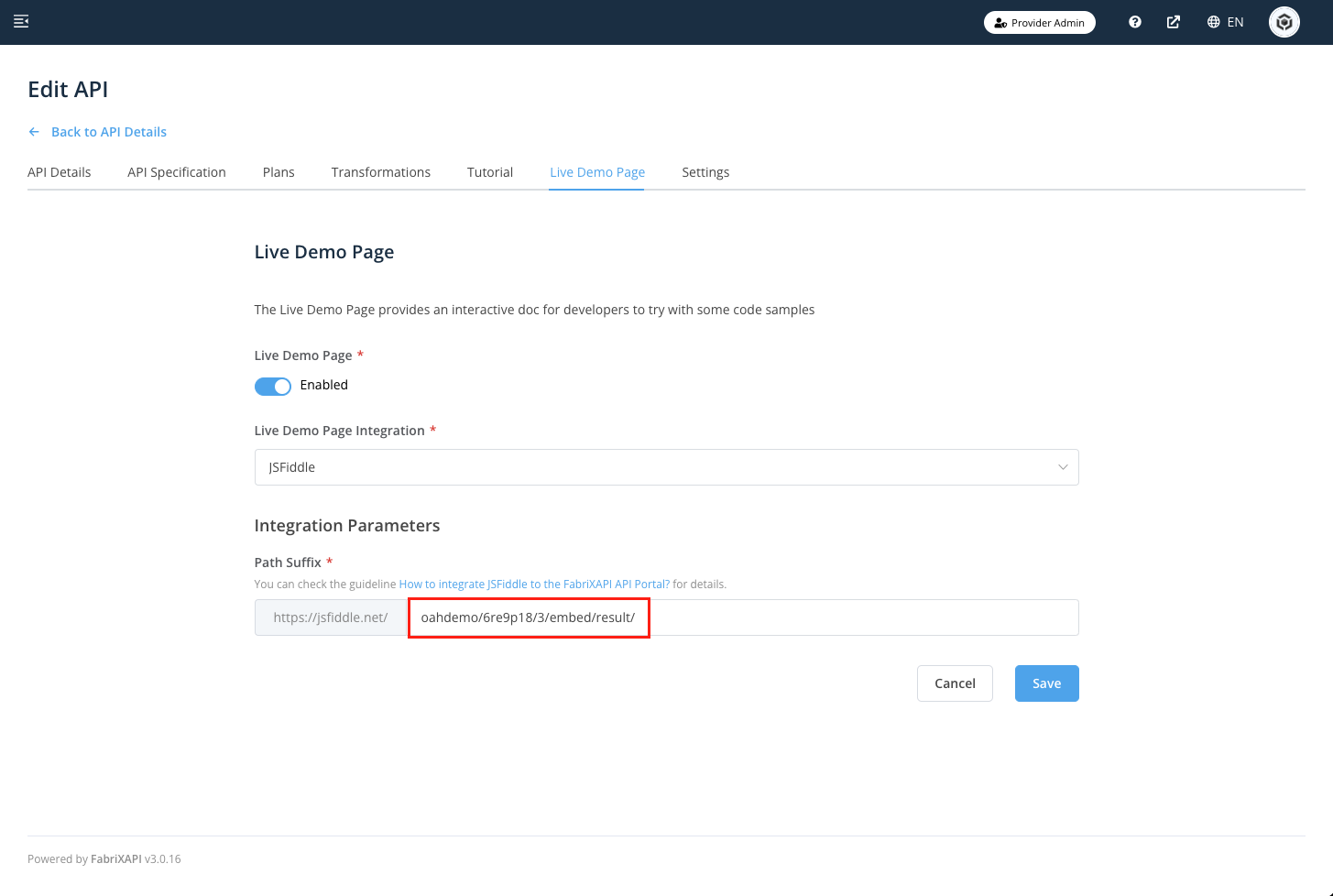
Part of the Embed Snippet to be placed as Path Suffix on Provider Admin Portal
oahdemo/6re9p1j8/3/embed/result/

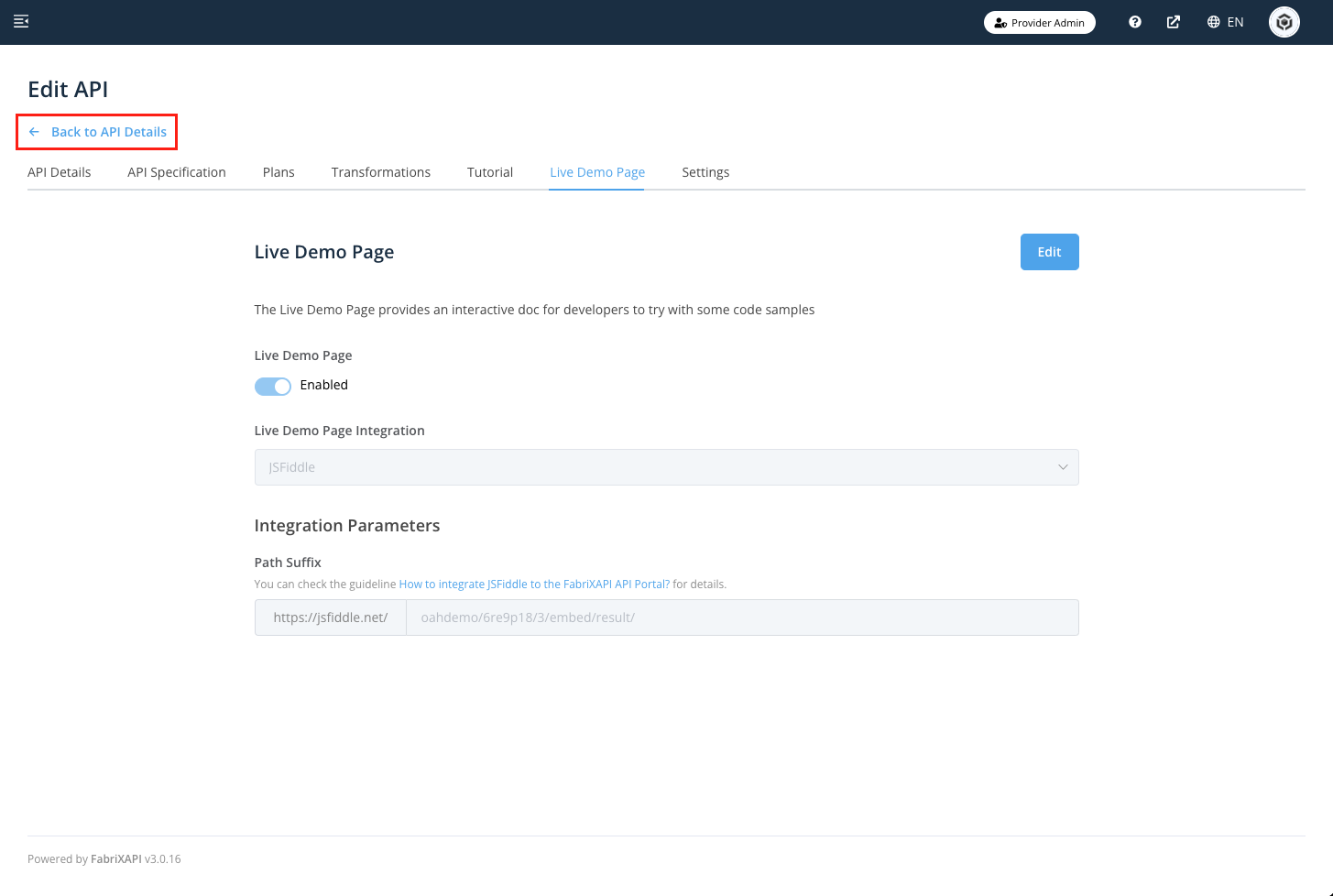
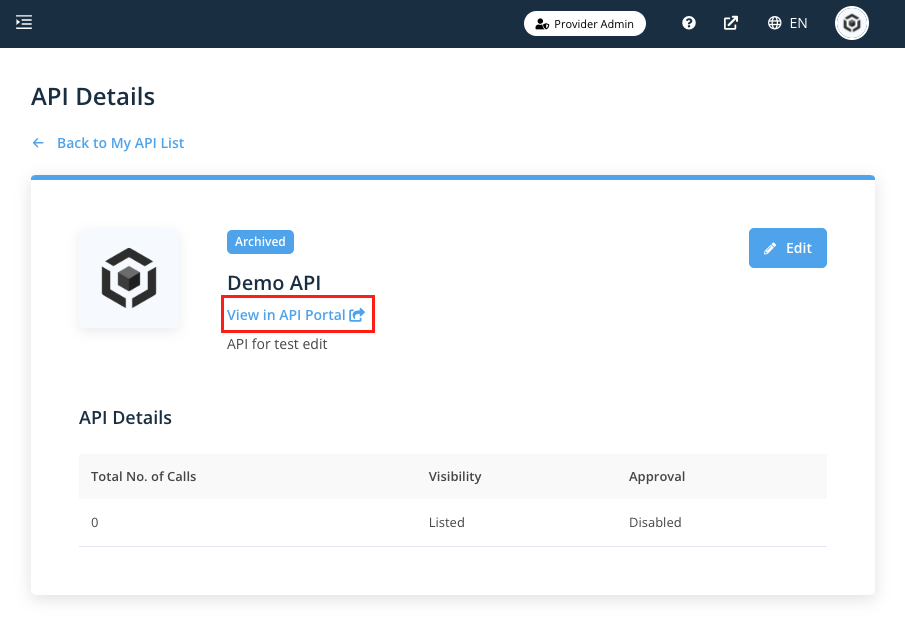
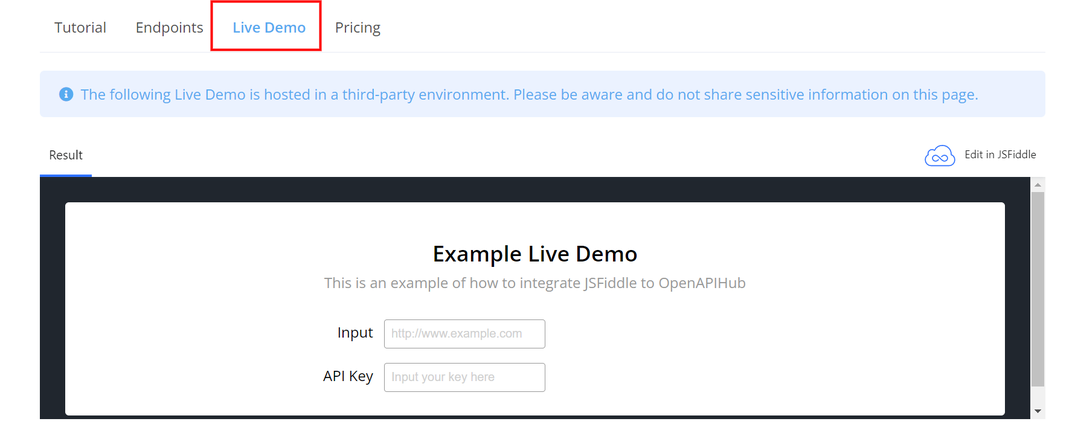
- Click Save and check the result by clicking Back to API Details, then click View in Marketplace. Go to the Live Demo Tab.



# Related Articles
- Integrate JSFiddle as API Live Demo
- How to use Provider Admin API for workflow automation with Git Sync?
- Common Failure Reason for Swagger Files Upload
- API Subscription Plan Configuration
- Upload Swagger Files / OpenAPI Specifications
- API Visibility Overview
- Edit API as Providers
- Add API as Providers